A new edition of RESPONSIVE WEB DESIGN WITH HTML5 & CSS, 9e by Jessica Minnick published in February of 2020 and includes up-to-date practices for designing optimum layouts for a variety of devices. Read through some hot topics to include in any web design/development high school course.
Focus on Responsive Design
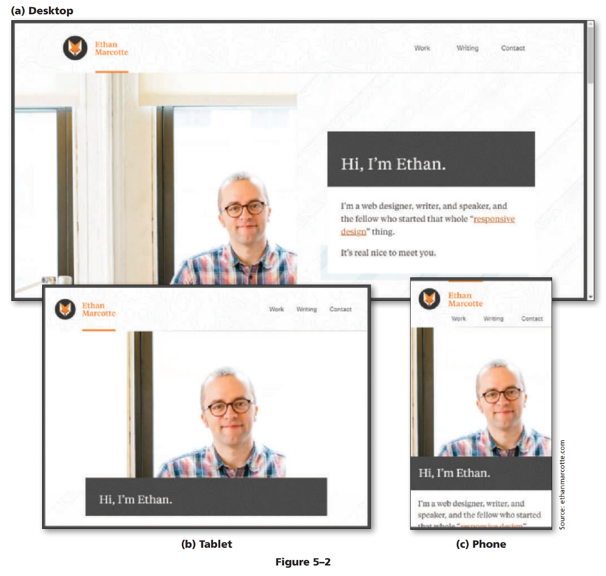
Understanding responsive design is a key skill for students learning web programming as most businesses and careers have worked to re-build their sites to ensure functionality on smartphones, iPads, and other devices. Students will most likely learn how to build basic websites first and should then revisit their initial projects to adapt them to be responsive offers great value for future careers. Key skills include:
- • Fluid Layout: “A fluid layout or grid applies proportional size measurements to the webpage wireframe and content so that the content stretches, shrinks, and grows as the size of the viewport changes” (Minnick, 219).
- • Responsive or flexible images: “responsive images shrink and grow based on the size of the viewport” (Minnick, 219).
- • Media queries: “Media queries allow the webpage developer to detect the approximate pixel size of the current viewport” (Minnick, 219).
- • Conducting Mobile-Friendly Tests

Include practice on creating interactivity with CSS and JavaScript
Modern websites usually include some form of interactivity, whether that includes gamification, rewards & badging, ratings, quizzes, or polls, etc. Help your students add value to their resume and their websites by including these key skills:
- • Create a Hamburger Menu: Hamburger icons are a modern method to help users navigate a site on mobile devices, rather than vertical or horizontal toolbar (Minnick, 237). Students will learn to use JavaScript to build these menus and make them functional.
- • Create CSS Transform and Animations: “CSS can be used to move elements on a webpage, change the color of an element, or change the appearance of an element” (Minnick, 510).
- • Create JavaScript Files: “Developers can use JavaScript to validate form information, send an alert to a user, change HTML content, show or hide content, animate elements, and much more” (Minnick, 517).

Ask students to practice skills by asking them to imagine their own business
Students will connect to the concepts if they get the chance to create a realistic business with their website. By asking students to build sites for a business, it allows you to tie in skills that industry needs and also includes chances to understand how web programmers may work with clients. Some key activities to make the business real may include:
- • Build an “About Use” page: The “About Us” portion of a business website gives the chance to create a company mission and asks the student to image the spirit, goals, services, and audience for the pages they will be designing (Minnick, 364).
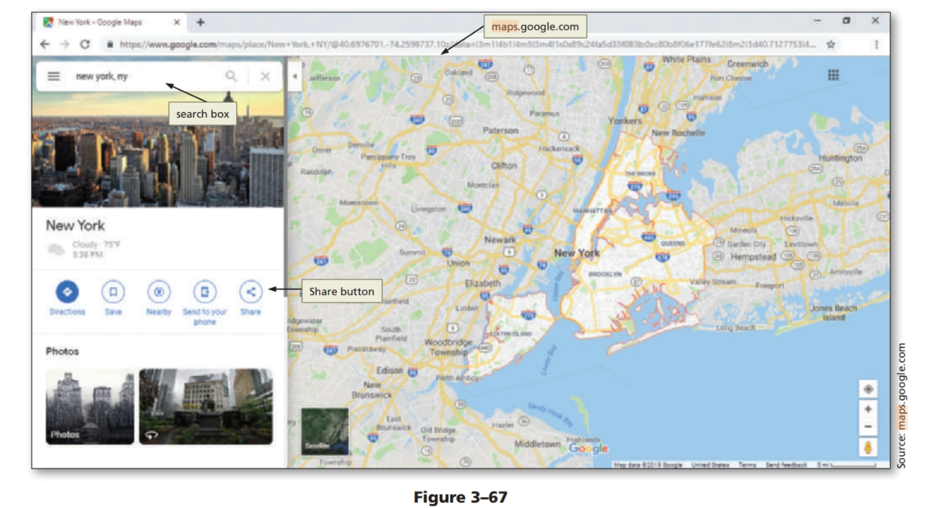
- • Embed a map: “ Many businesses include a location map embedded within their website so visitors have a clear view of the business location” (Minnick, 510).
- • Include Social Media Icons: “Most businesses that use social media display social media icons and links on their website” (Minnick, 510). Not only is this a real-world business process, but this makes a site interactive and engages students.

For more ideas, step-by-step projects, and curriculum for your courses, see Responsive Web Design with HTML5 & CSS, 9e, our new curriculum for teaching HTML programming and web design courses or request access to MindTap, the online solution with auto-graded coding labs, for Responsive Web Design with HMTL5 & CSS, 9e here.

Author of RESPONSIVE WEB DESIGN WITH HTML5 & CSS, 9e Jessica Minnick is an Information Technology instructor at Pasco-Hernando State College in New Port Richey, Florida. She has been teaching information technology courses for more than a decade. Prior to becoming an educator, she worked in the marketing and information technology field for the private sector, gaining more than 15 years of web design experience. She earned a Bachelor of Science in Business Administration, Management Information Systems, and a Master of Education in Instructional Technology from the University of South Florida.
Sources:
Minnick, Jessica. Responsive Web Design with HTML5 &CSS. Cengage Learning, 2020.
Vilner, Toav. “7 Tips for Making Your Website Content Interactive.” Marketo Marketing Blog – Best Practices and Thought Leadership, Marketo, 21 Nov. 2017, https://blog.marketo.com/2017/11/7-tips-making-website-content-interactive.html